Argon Dashboard - Vue & ASP.Net (free product)
Open-Source seed project crafted by Creative-Tim using Vue.js and ASP.Net on top of Argon Design - Free product.

Hello! This article presents Argon Dashboard, an open-source starter crafted and released by Creative-Tim on top of Vue.js and ASP.Net. The product comes with authentication, database, a modern design plus a permissive (MIT) license. For newcomers, Vue.js is a leading JS framework used to code interactive user interfaces quickly. Thanks for reading!
- 👉 Argon Vue.js ASP.Net - product page
- 👉 Argon Vue.js ASP.Net - LIVE
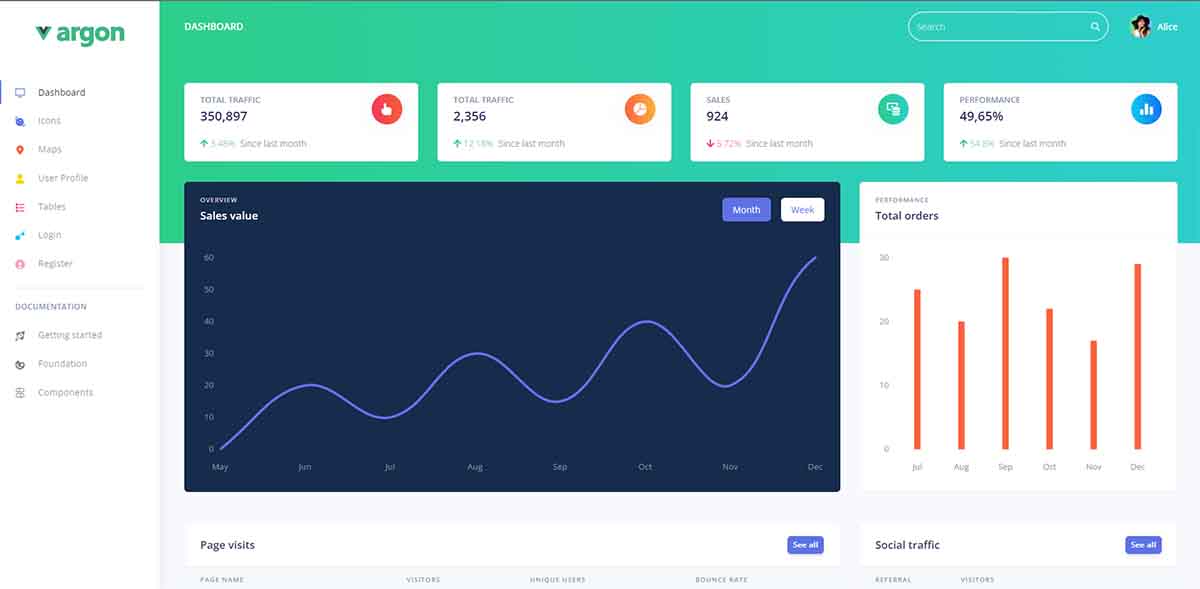
Start your development with a Dashboard for Asp.net and Vue.js. It is open source, and free and it features many components that can help you create amazing websites.

✨ Product Highlights
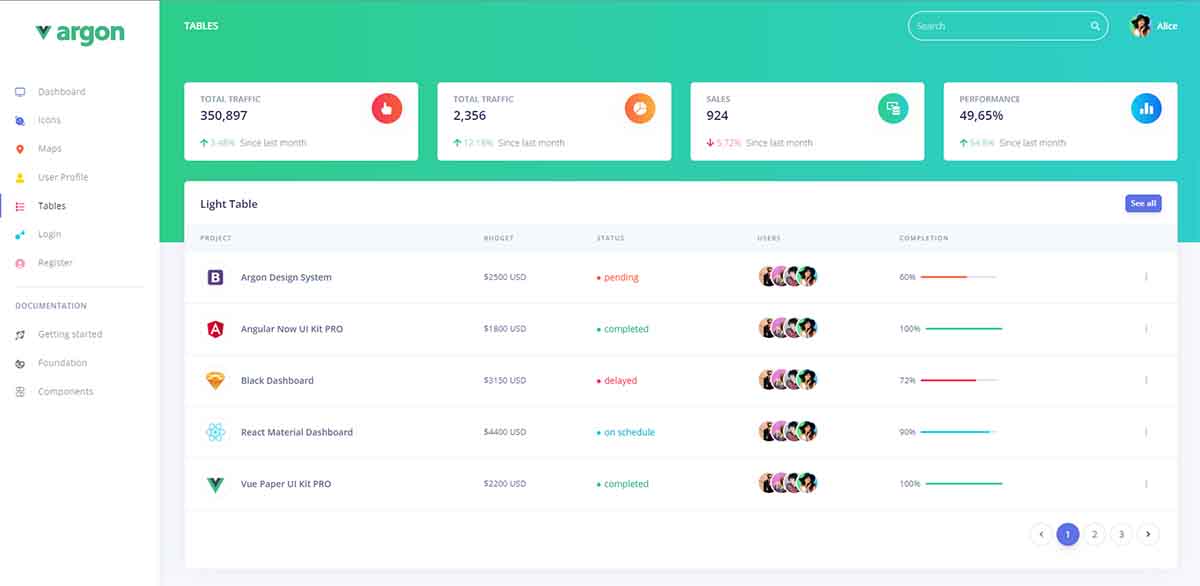
If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. Argon Dashboard combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
- ✅ Modern stack: Vue.js & ASP.Net
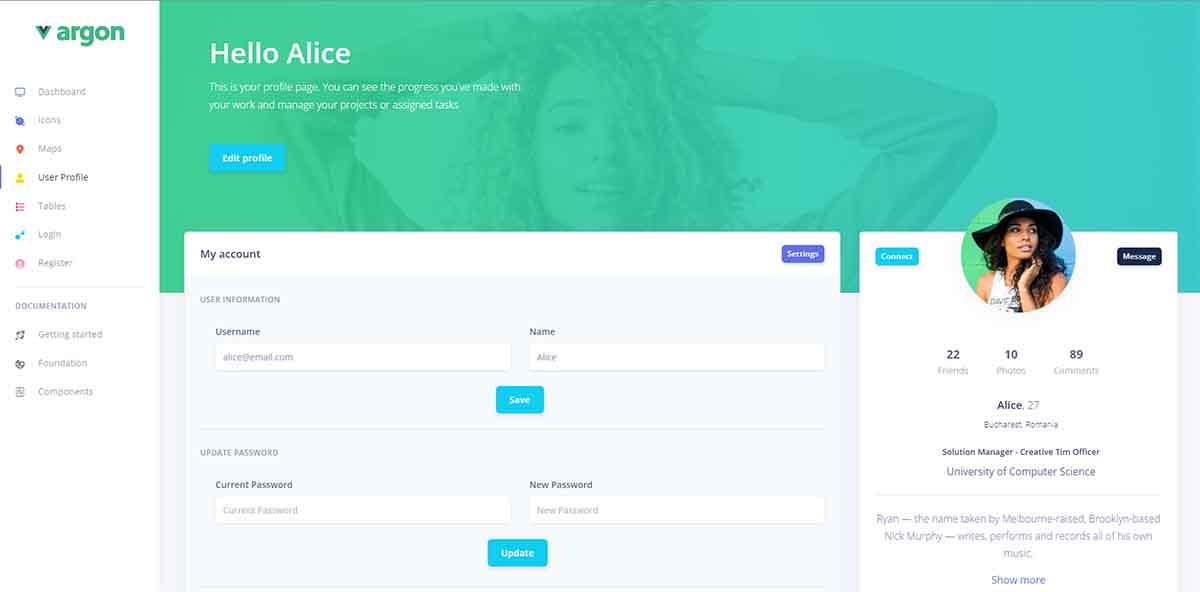
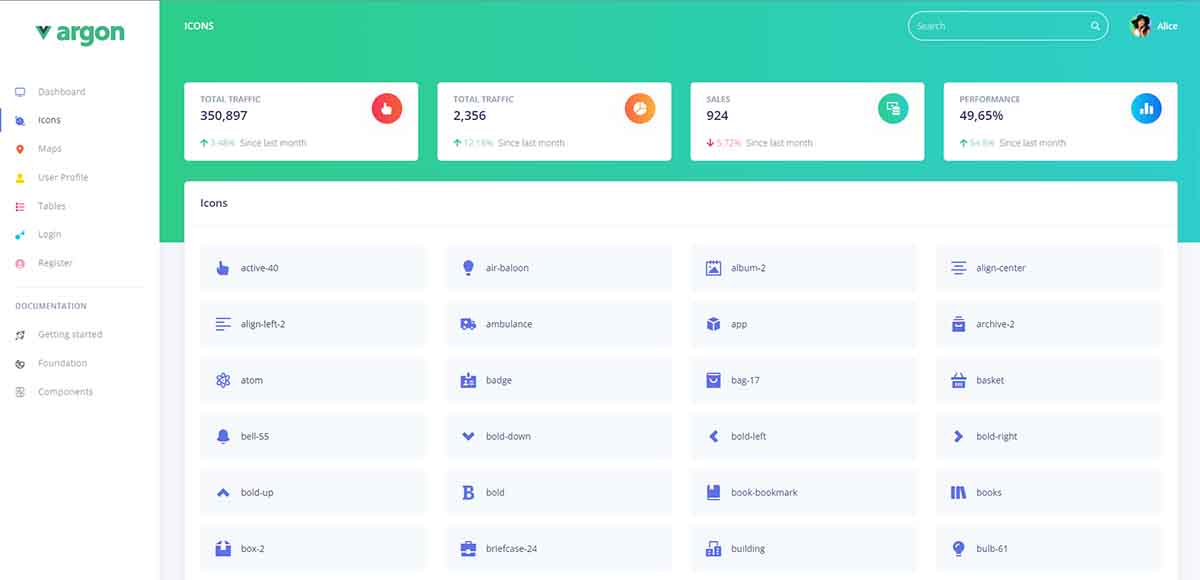
- ✅ 7 Sample Pages, 100+ UI Components
- ✅ Extended User Profile
- ✅ Docker Scripts
- ✅ Active versioning and Support
- ✅ Permissive License
Vue Argon Dashboard Asp.net is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages.