Notus React - Free Tailwind UI Kit
Open-source UI Kit crafted in React and Tailwind CSS by Creative-Tim - The project can be downloaded directly from Github.

This article presents an open-source UI Kit crafted with React and Tailwind: Notus React. The project is released under the MIT License on Github and curious minds can download and see this project in action with a few commands typed in the terminal. For newcomers, React is an open-source library, probably the most popular one at the moment we speak, actively supported by the Facebook tech giant. Thanks for reading! TL;DR;
- (Free) Notus React - product page
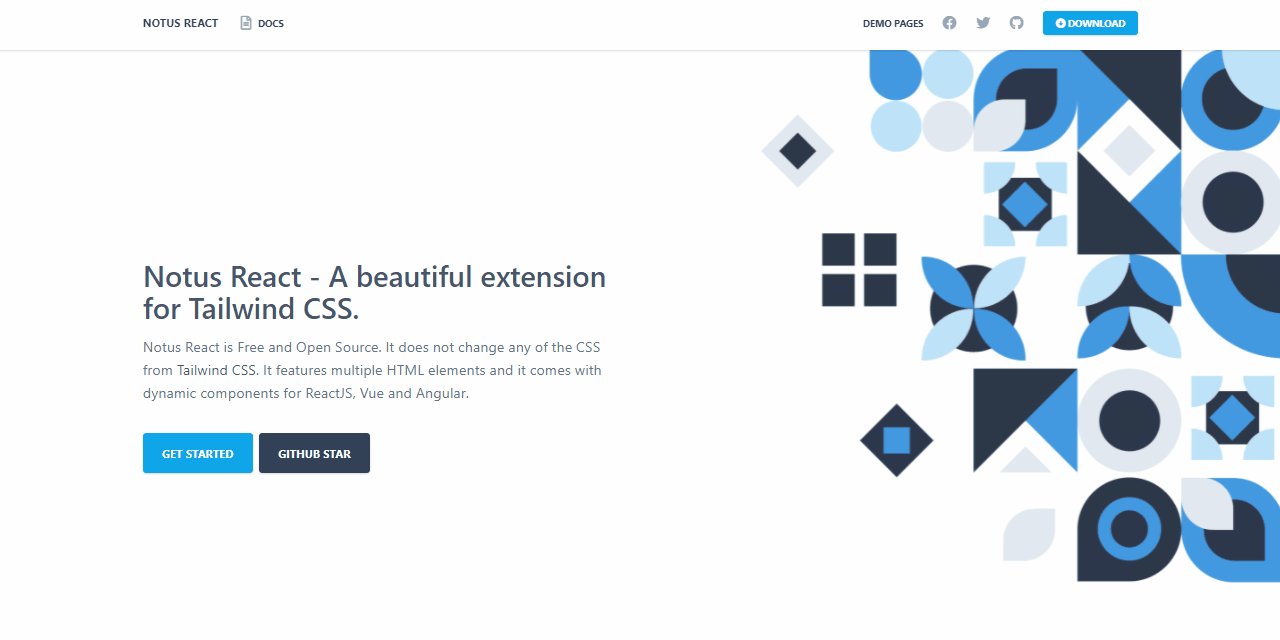
- (Free) Notus React - LIVE Demo
- Free React Dashboards - a curated list | Dev.to

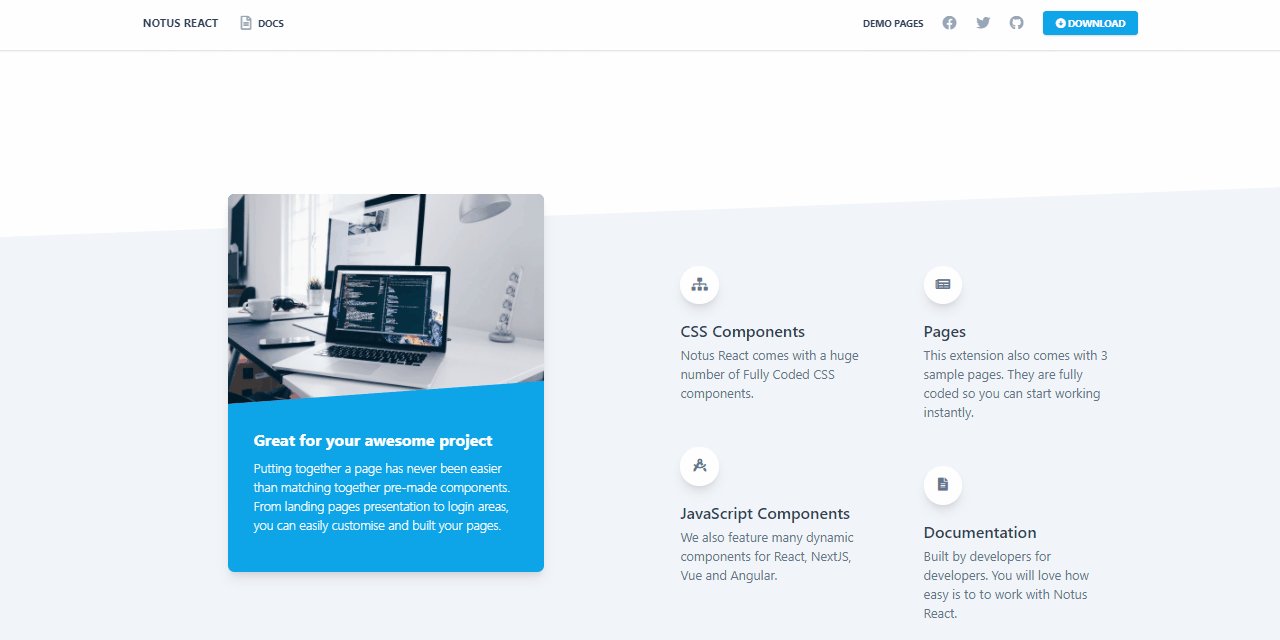
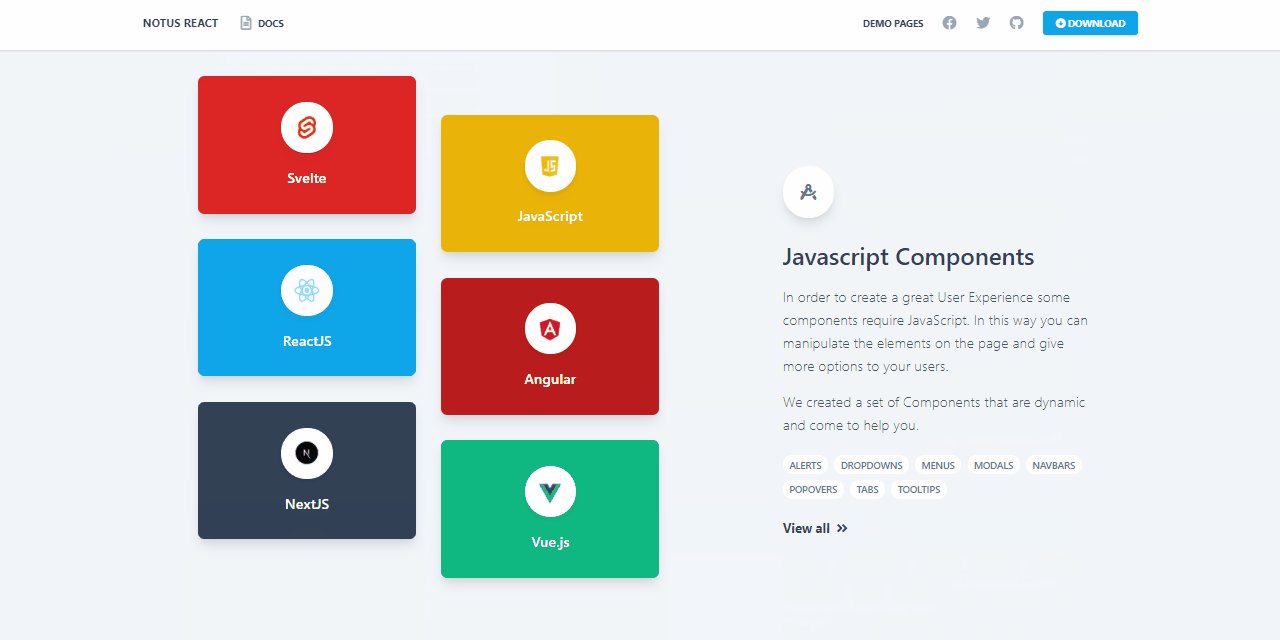
Notus React is Free and Open Source. It features multiple HTML and React elements and it comes with dynamic components for React. By using the components and pages provided by this open-source React UI Kit, any developer with basic knowledge can code a new website quite fast.
To compile and execute the project in a local environment, all we need is a decent NodeJS version plus Git, the popular versioning command-tool to pull the sources directly from Github.
The README file provided in the source directory comes with a comprehensive set up regarding the build and kit execution.
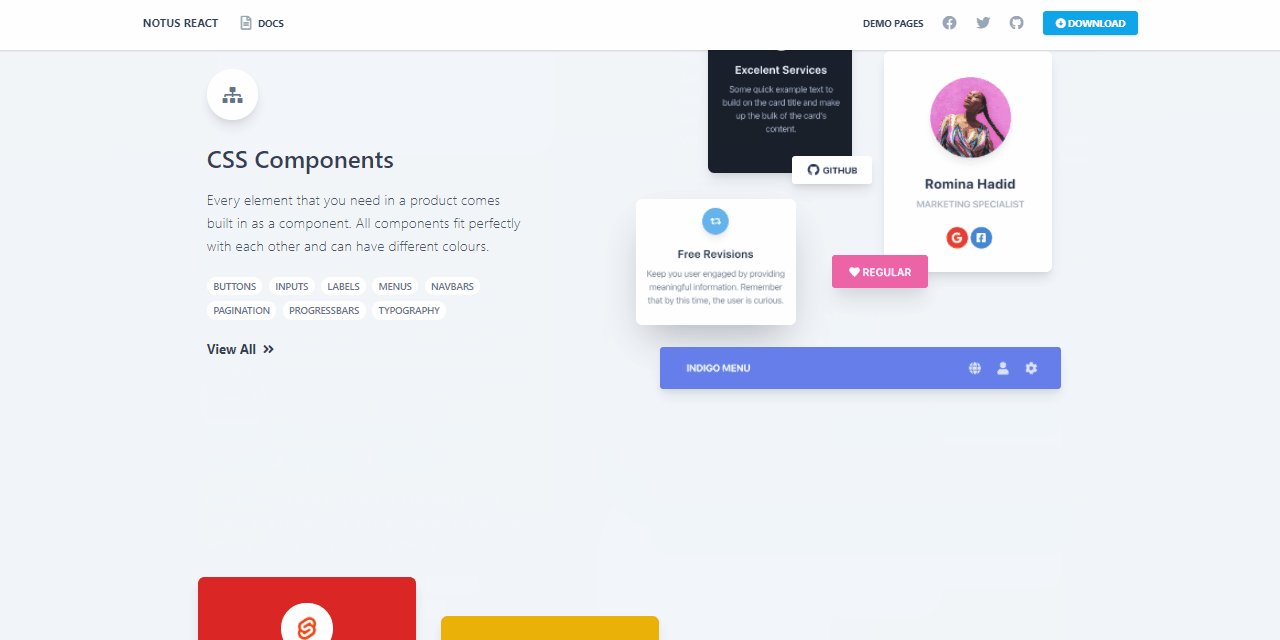
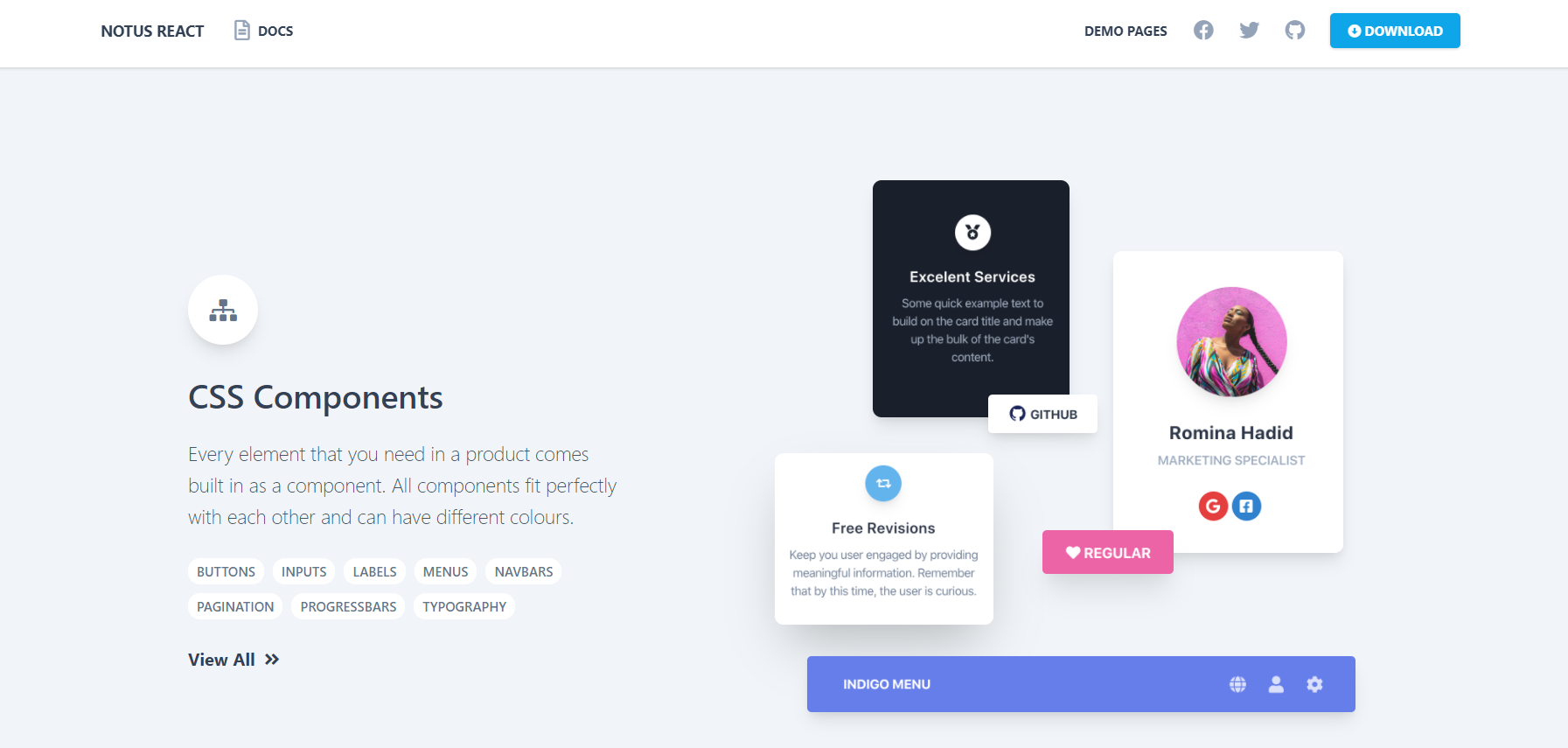
Fully Coded Components - Notus React is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.

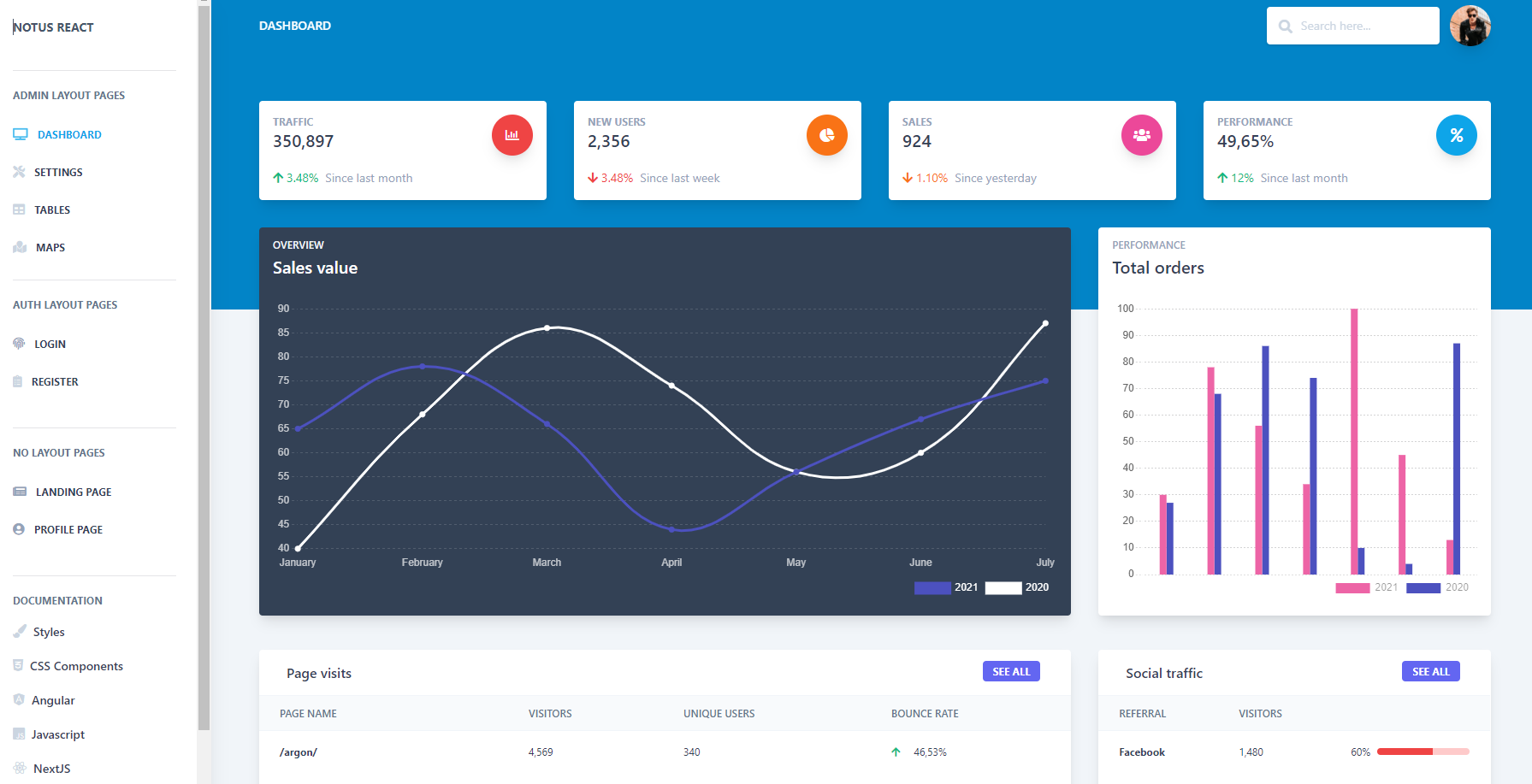
Notus React - Dashboard Page

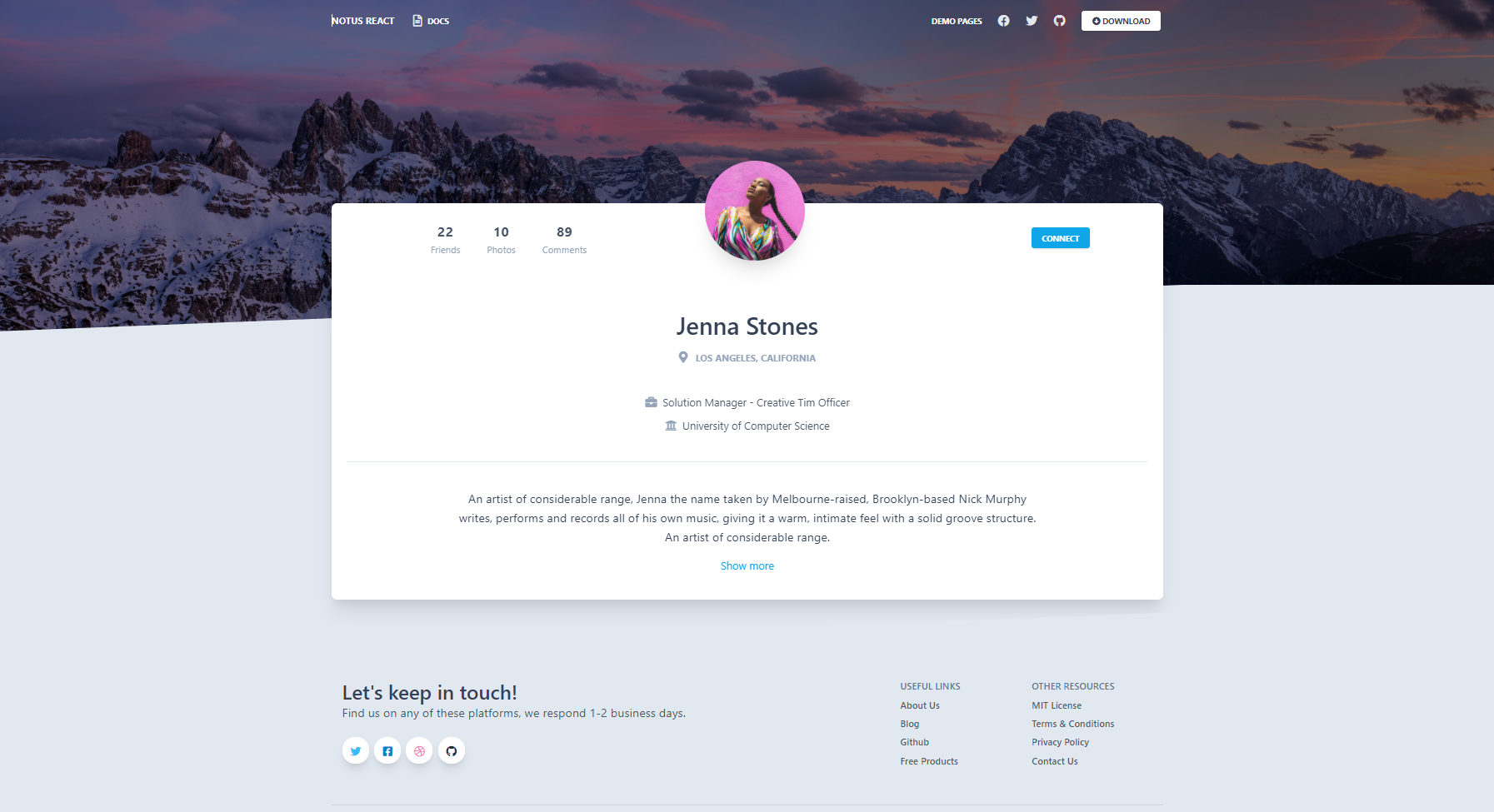
Notus React - Profile Page

Thanks for reading! For more resources, please access:
- Notus React - Source Code (MIT License) published on Github
- PROMO: Full-Stack Bundle - 90%OFF | Creative Tim