Tremor - Free React Library for Dashboards
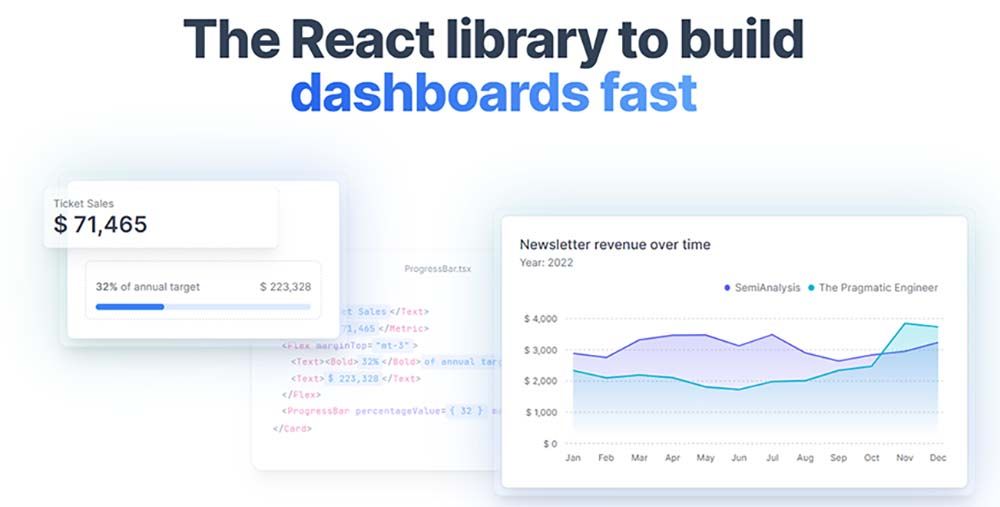
An open-source UI component library for building insightful dashboards in a breeze - Powered by React, ReCharts and Tailwind.

Hello! This article presents Tremor, an open-source React Library for coding dashboards. The product uses a modern stack powered by Tailwind, React, and Recharts with the main focus on scientists and developers that build dashboards and analytics products. Thanks for reading!
🚀 PROMO
In case you're a junior developer or know one, this PROMO Bundle crafted, and Discounted with 85% by Creative-Tim might be useful. The package includes a rock-solid collection of premium assets (Kits & Dashboards) that can be used to build eye-catching portfolios and web apps in no time.
👉 Junior PROMO Bundle - 24 PREMIUM Kits & Designer Files

✨ What is Tremor
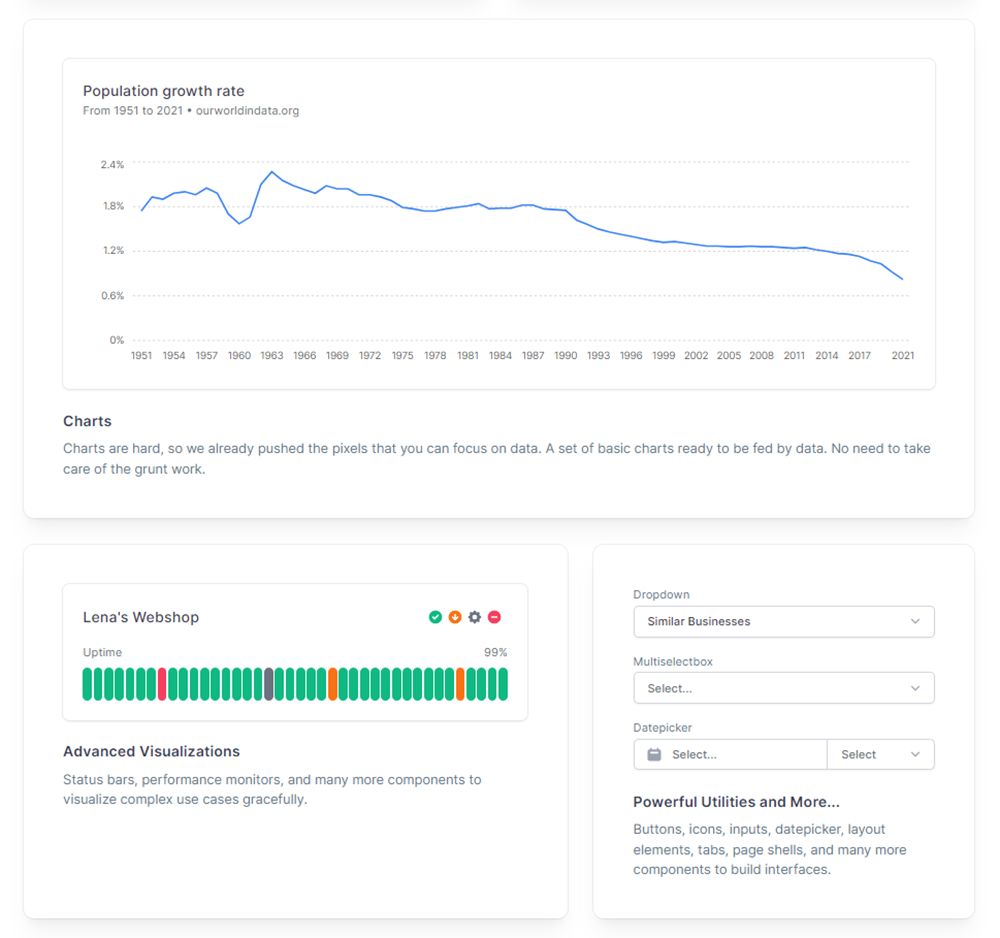
Tremor is a low-level, opinionated UI component library to build dashboards. It offers components, such as charts, layouts, or input elements, covering the essential parts of a dashboard or analytical interface.
Their approach provides flexibility between beautiful defaults and fast customization. The best way to get started is to check out our templates, called Blocks, for getting a feeling of how components are used and combined.

Thanks for reading! For more resources, feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products